Le 3 décembre 2012 par Arnakazim
Il y’a 20 ans jours pour jours, le premier SMS au monde (voire de l’univers si aucun autre être doté d’intelligence ne l’ait inventé avant) fût envoyé par Neil Papworth, un ingénieur britanique de 22 ans de chez Sema Group à un collègue de chez Vodafone. Ce premier message contenait comme texte « Merry Christmas! » (Joyeux Noël) MTLMSF (pour citer le célèbre webzine 42).
Un pigeon voyageur, l’ancêtre du SMS 😛
A la base destiné pour un usage interne à la société Vodafone, le SMS est resté caché du grand public pendant 7 ans : les « experts » pensaient que les abonnés mobiles préféreraient toujours la voix au texte pour communiquer, mais en 1999 un opérateur décida de le rendre disponible à ses clients, qui, bien que facturé à l’unité, fût un succès immédiat. En 2011, 4 000 milliards de SMS ont été envoyé et rien que pour le mois de septembre dernier en France, 43,5 milliards de message ont été échangé.
Mais pourtant, le nombre de SMS envoyés décroit pour la première depuis 20 ans, avec l’arrivés d’applications pour smartphones tel que Message chez Apple, BBM chez BlackBerry ou Facebook Messenger qui permettent d’envoyer messages, photos et vidéos sans généralement coût pour l’utilisateur. Ces applications risquent bien de faire disparaître le SMS plus tôt que prévu… 🙁
Alors bon anniversaire SMS et longue vie (ou pas) à toi !!!
Sources :
Le 1 décembre 2012 par Arnakazim
Dans ce tutoriel, je vais vous expliquer comment allumer des LEDs sur votre Arduino par le biais de votre ordinateur avec une application Windows Forms que nous allons créer.
Théoriquement si vous lisez ce tuto, vous devez déjà connaitre ce qu’est un Arduino. Sinon, voici la définition de Wikipédia :
« Arduino est un circuit imprimé en matériel libre (dont les plans sont publiés en licence libre) sur lequel se trouve un microcontrôleur qui peut être programmé pour analyser et produire des signaux électriques, de manière à effectuer des tâches très diverses comme la charge de batteries, la domotique (le contrôle des appareils domestiques – éclairage, chauffage…), le pilotage d’un robot, etc. C’est une plateforme basée sur une interface entrée/sortie simple et sur un environnement de développement utilisant la technique du Processing/Wiring. »

En gros (et en plus clair), l’Arduino est un circuit imprimé comprenant un microcontrôleur (peut être abrégé µcontrôleur avec un µ (mu) et pas un u (u) (seule une partie infime de la population mondiale peut comprendre pourquoi je dis ça ;))) qui vous permet en le programmant de pouvoir contrôler de l’allumage d’une LED au chauffage de votre maison en passant par votre toutou robotisé.
Maintenant que vous savez ce qu’est une carte Arduino, je vais vous parler de ce que c’est qu’une application Microsoft Windows Forms.
Microsoft Windows Forms est une partie du Framework (kit de composants permettant de structurer un programme (merci Wiki !)) qui permet de créer des fenêtres Windows et de gérer les interactions avec ses différents éléments.
Nous allons donc programmer une interface homme/machine graphique sur Visual C++ pour contrôler un Arduino que nous allons aussi programmer pour allumer la LED. Lire la suite →
Le 26 novembre 2012 par Arnakazim
Pour ce premier tutoriel sur le nouveau site (qui est plus une astuce qu’un tuto), j’ai décidé de vous expliquer comment insérer du code dans la barre des widgets de WordPress (ici la sidebar de droite).
Ce « tutastuce » est trèèès simple à réaliser et est sûrement une évidence pour certain, mais quand comme moi, on débute sur WordPress, ce n’est pas forcément le cas.
1. Avoir du contenu à insérer
Alors là, vous avez le choix : vous pouvez mettre n’importe quoi. Sur mon site, je m’en suis servi pour deux choses : ajouter le bloc de publicités et ajouter le bouton « J’aime » de Facebook et « Suivre @Arnakazim » de Twitter.
Par contre, si vous souhaitez y mettre une image, pensez à d’abord la mettre dans vos médias.
2. Insérer un bloc texte dans le menu
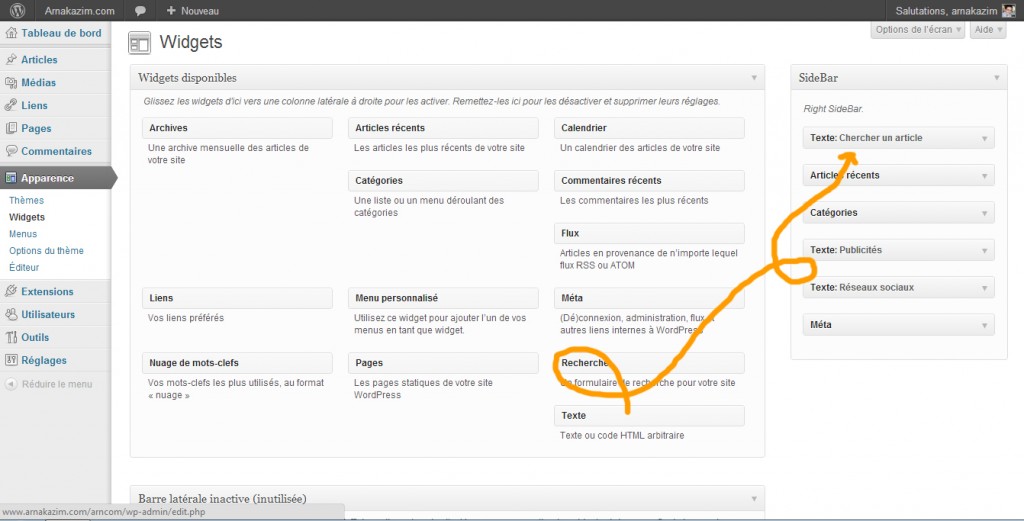
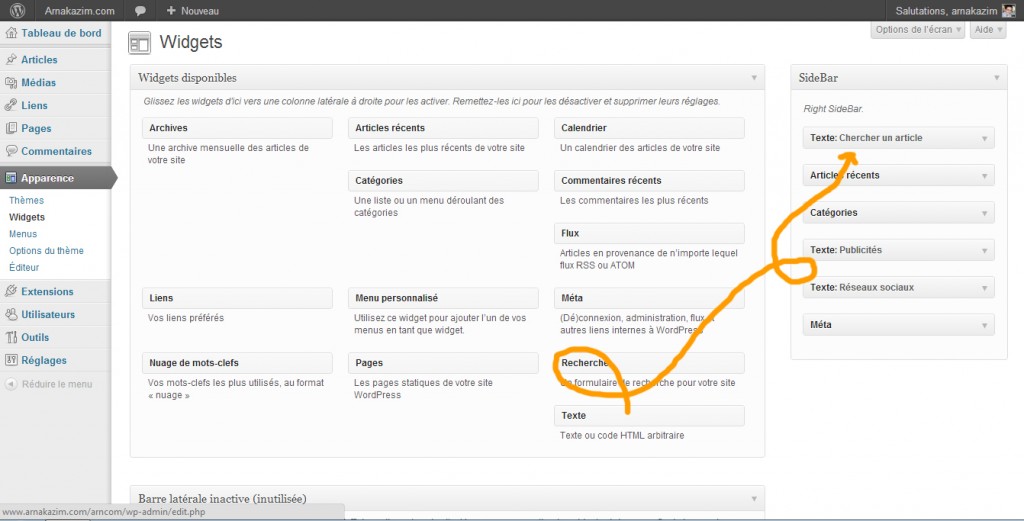
Cette étape relativement simple consiste à faire un drag’n’drop (cliquer-déposer pour les anglophobes) d’un widget texte. Pour ce faire, c’est très simple, allez dans « Apparence > Widgets », cliquez sur « Texte » dans la liste des widgets disponibles et faîtes le glisser puis relâchez le clic à l’endroit où vous voulez le mettre dans votre sidebar.

3. Mettre le code dans le widget
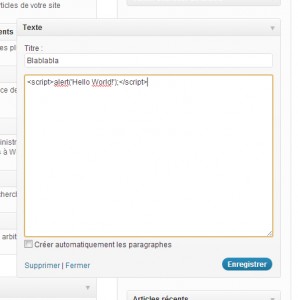
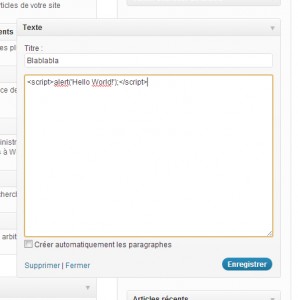
Encore une étape so easy (= très simple). Après avoir renseigné un titre au bloc, il vous suffit de copier-coller ou d’écrire directement votre code dans la zone de texte des propriétés.

Une fois cela fait, enregistrez (ça peut être utile de le rappeler).
Après avoir respecté scrupuleusement toutes ces étapes (quand je dis scrupuleusement, j’entends en survolant ce tuto 😉 ) et si vous n’avez pas la poisse, vous devriez normalement avoir dans votre menu votre nouveau widget.
Source : Delphine Desmarets
Le 25 novembre 2012 par Arnakazim
Arnakazim.com revient enfin après un mois de retard avec plein de changements. En effet, après six mois de programmation acharnée (ou pas) et la lecture du livre « Réussir son blog professionnel » (Thomas Parisot, éditions Eyrolles), j’ai décidé d’abandonner l’idée de me créer mon propre CMS (plus avancé que l’ancien) car le temps que j’avais à y consacrer est très réduit avec les cours (BAC à la fin de l’année) et la rénovation d’une 4L. C’est donc pour cela que j’ai décidé d’utiliser WordPress, un CMS très complet avec une très bonne réputation et une grande communauté où on y trouve facilement des informations et de l’aide.

C’est donc après sept mois que sort cette nouvelle version d’Arnakazim.com (la 5ème depuis 2006) qui apporte comme changements :
- Comme je l’ai déjà dit plus haut, WordPress, qui facilitera la publication des articles, la gestion des commentaires, l’ajout facile de nouvelles fonctionnalités …
- Un nouveau design plus ergonomiques et moins démodé (car oui, la mode touche aussi internet) de ma création (rescapé de mon CMS),
- Une nouvelle ligne éditoriale,
- Etc…
D’anciennes fonctionnalités tel que le forum sont encore à venir, mais il reste à les repenser, voire les abandonner. Dorénavant, j’essaierais de poster au moins un article par semaine (avec WordPress c’est plus simple, on peut écrire l’article six mois à l’avance et le publier à une date et une heure précise dans le futur), contrairement à avant où j’en publiais un tous les 36 du mois.
J’espère que vous allez aimer cette nouvelles version et venir encore plus nombreux qu’avant sur Arnakazim.com !