Du code dans la barre de widgets WordPress
Pour ce premier tutoriel sur le nouveau site (qui est plus une astuce qu’un tuto), j’ai décidé de vous expliquer comment insérer du code dans la barre des widgets de WordPress (ici la sidebar de droite).
Ce « tutastuce » est trèèès simple à réaliser et est sûrement une évidence pour certain, mais quand comme moi, on débute sur WordPress, ce n’est pas forcément le cas.
1. Avoir du contenu à insérer
Alors là, vous avez le choix : vous pouvez mettre n’importe quoi. Sur mon site, je m’en suis servi pour deux choses : ajouter le bloc de publicités et ajouter le bouton « J’aime » de Facebook et « Suivre @Arnakazim » de Twitter.
Par contre, si vous souhaitez y mettre une image, pensez à d’abord la mettre dans vos médias.
2. Insérer un bloc texte dans le menu
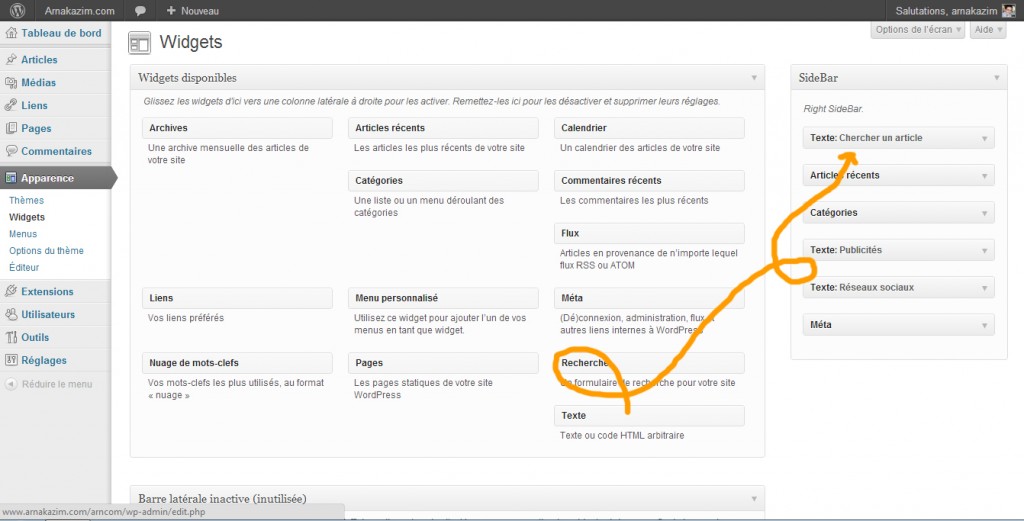
Cette étape relativement simple consiste à faire un drag’n’drop (cliquer-déposer pour les anglophobes) d’un widget texte. Pour ce faire, c’est très simple, allez dans « Apparence > Widgets », cliquez sur « Texte » dans la liste des widgets disponibles et faîtes le glisser puis relâchez le clic à l’endroit où vous voulez le mettre dans votre sidebar.
3. Mettre le code dans le widget
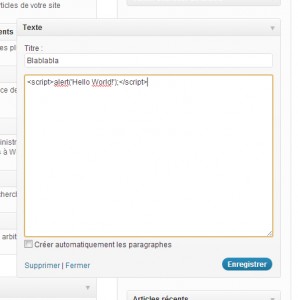
Encore une étape so easy (= très simple). Après avoir renseigné un titre au bloc, il vous suffit de copier-coller ou d’écrire directement votre code dans la zone de texte des propriétés.
Une fois cela fait, enregistrez (ça peut être utile de le rappeler).
Après avoir respecté scrupuleusement toutes ces étapes (quand je dis scrupuleusement, j’entends en survolant ce tuto 😉 ) et si vous n’avez pas la poisse, vous devriez normalement avoir dans votre menu votre nouveau widget.
Source : Delphine Desmarets